Một website nhanh chóng và mượt mà không chỉ làm tăng trải nghiệm người dùng mà còn cải thiện hạng của bạn trên các công cụ tìm kiếm. LiteSpeed Cache là một plugin mạnh mẽ giúp bạn tối ưu hóa và gia tăng tốc độ trang web WordPress của bạn. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn từng bước cài đặt và sử dụng LiteSpeed Cache để cải thiện hiệu suất của trang web của bạn.
Tuy nhiên lưu ý LiteSpeed Cache chỉ có thể sử dụng trên các website chạy trên máy chủ website LiteSpeed , nên trước khi cài đặt bạn nên xem xét lại máy chủ website của mình là gì

Phần 1: Cài đặt LiteSpeed Cache Plugin
Trước hết, bạn cần cài đặt plugin LiteSpeed Cache. Để làm điều này, bạn thực hiện các bước sau:
- Đăng nhập vào trang quản trị WordPress của bạn.
- Trong thanh điều hướng bên trái, chọn “Plugins” và sau đó nhấp vào “Add New”.
- Tìm kiếm “LiteSpeed Cache” trong ô tìm kiếm ở góc trên cùng bên phải.
- Khi bạn thấy plugin, nhấp vào “Install Now” và sau đó “Activate” để kích hoạt plugin.
Phần 2: Cấu hình cơ bản
2.1. Cài đặt tổng quan
Đầu tiên bạn vào plugin LiteSpeed Cache ở thanh sidebar tiếp đến bấm vào “Tổng quan”
Ở Tag “Cài đặt chung”
Dòng Khóa tên miền, kích chọn “yêu cầu khóa tên miền mới” 🙁 dịch vụ này sẽ tạo tài khoản trên QUIC.cloud để sử dụng các dịch vụ tối ưu như tối ưu hình ảnh sau này)
Kéo xuống dưới chọn IP máy chủ chọn IP máy chủ của website, nếu không biết chọn “kiểm tra IP công khai của tôi từ DoAPI.us”
sau đó chọn “lưu thay đổi”, bên tag tăng tốc ta giữ nguyên các giá trị
2.2. Cài đặt Cache
ở plugin LiteSpeed Cache ở thanh sidebar bấm vào “Cache”
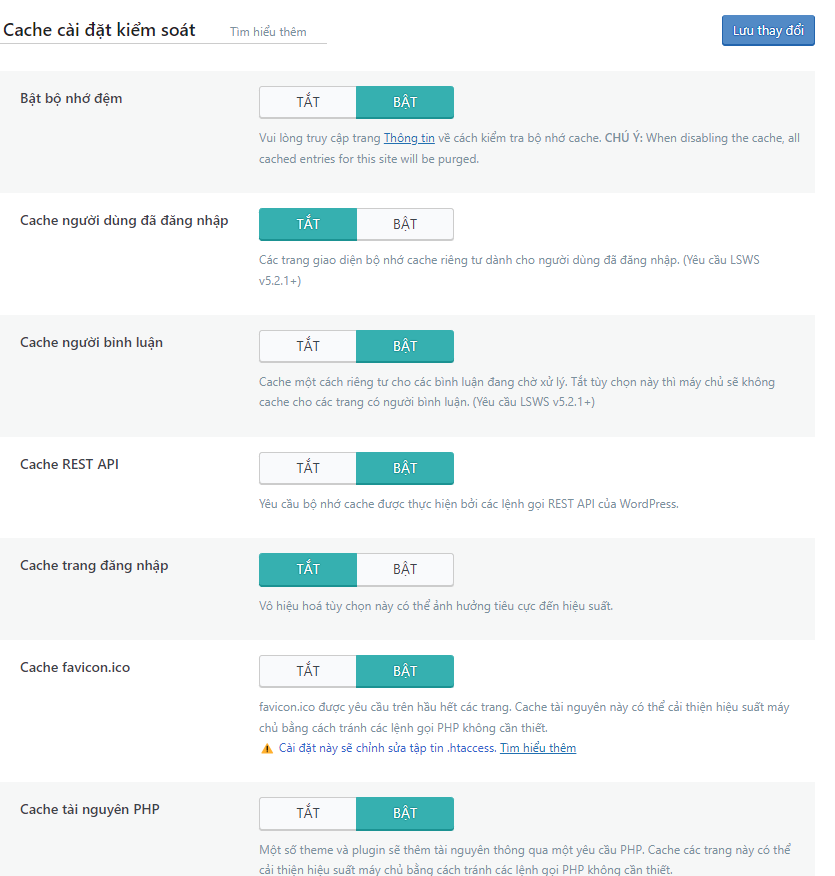
2.2.1. ở tag “Cache”
- Dòng bật bộ nhớ đệm : chọn “bật” nếu không bật dòng này thì Cache sẽ không hoạt động, và nếu đang bật mà tắt thì tất cả cache của website sẽ bị xóa
- Cache người dùng đã đăng nhập: chọn “tắt” nếu sử website sử dụng tính năng đăng nhập, với wesbite mình viết dạng blog nên mình sẽ tắt
- Cache người bình luận: chọn “bật”
- Cache REST API: chọn “bật” tùy chọn này cho phép LiteSpeed Cache sẽ lưu trữ các phản hồi từ các yêu cầu REST API trong một bộ nhớ đệm. Khi một yêu cầu REST API tương tự được thực hiện trong tương lai, LiteSpeed Cache sẽ trả về phản hồi từ bộ nhớ đệm thay vì gửi yêu cầu đến máy chủ.
- Cache trang đăng nhập: chọn “tắt”
- Cache favicon.ico: chọn “bật” đây là một tính năng giúp lưu trữ biểu tượng trang web (favicon) trong bộ nhớ đệm. Điều này có thể giúp cải thiện hiệu suất của trang web bằng cách giảm thiểu số lần máy chủ cần xử lý các yêu cầu tải favicon.
- Cache tài nguyên PHP: chọn “bật” đây là một tính năng giúp lưu trữ các tệp PHP và tài nguyên PHP khác trong bộ nhớ đệm. Điều này có thể giúp cải thiện hiệu suất của trang web bằng cách giảm thiểu số lần máy chủ cần xử lý các yêu cầu PHP
- Cache Mobile: chọn “tắt” . Cache Mobile được thiết kế để cache các trang web tĩnh, trong khi các trang web responsive có thể có nội dung động. Nếu bạn bật Cache Mobile cho các trang web responsive, các thay đổi đối với nội dung động có thể không được phản ánh ngay lập tức đối với người dùng truy cập trang web từ thiết bị di động.
- Các mục còn lại giữ nguyên sau đó chọn “lưu thay đổi”,

ở tag “TTL ” thay đổi các Thời gian cache mặc định cho toàn bộ các trang ở phần này các bạn cấu hình theo từng nhu cầu, với website mình mình để mặc định
2.2.2. ở tag “dọn dẹp”
- Xóa tất cả khi nâng cấp: chọn “bật” để tự động xóa cache khi nâng cấp
- Các mục còn lại giữ nguyên sau đó chọn “lưu thay đổi”
ở tag “loại trừ” chọn các quy tắc loại trừ để loại trừ các trang bạn không muốn tạo cache
ở tag “ESI”: ESI là quá trình bật tính năng ESI (Edge Side Includes) trên plugin LiteSpeed Cache. ESI là một ngôn ngữ đánh dấu dựa trên XML cho phép các nhà phát triển web chỉ định các phần của một trang động thành các mảnh nhỏ và xử lý tách biệt trong website tuy nhiên để sử dụng tính năng này cần sử dụng LiteSpeed Enterprise hoặc dịch vụ QUIC.cloud CDN nên mình sẽ không bật tính năng này
Các tùy chọn này bao gồm:
- ESI: ESI là một ngôn ngữ đánh dấu dựa trên XML cho phép các nhà phát triển web chỉ định các phần của một trang động thành các mảnh nhỏ và xử lý tách biệt trong website.
- QUIC: QUIC là một giao thức truyền tải mới dựa trên UDP được thiết kế để cải thiện hiệu suất và bảo mật của các kết nối web.
Nếu bạn đang sử dụng LiteSpeed Web Server hoặc LiteSpeed Cache phiên bản miễn phí, bạn sẽ không thể sử dụng các tùy chọn này.
Để sử dụng các tùy chọn này, bạn cần nâng cấp lên LiteSpeed Enterprise Web Server hoặc đăng ký dịch vụ QUIC.cloud CDN.
Dưới đây là một số thông tin chi tiết về các tùy chọn này:
ESI
ESI là một công nghệ có thể giúp cải thiện hiệu suất của trang web bằng cách giảm thiểu số lần máy chủ cần xử lý các yêu cầu trang web. ESI hoạt động bằng cách chia trang web thành các phần nhỏ hơn và lưu trữ các phần này trong bộ nhớ đệm. Khi một người dùng yêu cầu trang web, LiteSpeed Cache sẽ chỉ cần tải các phần của trang web đã được lưu trữ trong bộ nhớ đệm.
QUIC
QUIC là một giao thức truyền tải mới dựa trên UDP được thiết kế để cải thiện hiệu suất và bảo mật của các kết nối web. QUIC sử dụng một số tính năng mới để cải thiện hiệu suất, chẳng hạn như:
- Nhận thông báo kết nối thành công: QUIC cho phép máy khách nhận thông báo kết nối thành công ngay lập tức, điều này có thể cải thiện thời gian tải trang.
- Gửi dữ liệu không cần xác thực: QUIC có thể gửi dữ liệu không cần xác thực, điều này có thể cải thiện hiệu suất của các yêu cầu nhỏ.
- Sử dụng mã hóa đầu cuối: QUIC sử dụng mã hóa đầu cuối để bảo mật dữ liệu được truyền qua kết nối.
Nếu bạn đang tìm cách cải thiện hiệu suất và bảo mật của trang web, bạn có thể cân nhắc sử dụng ESI hoặc QUIC. Tuy nhiên, bạn nên cân nhắc các lợi ích và tác hại của việc sử dụng các công nghệ này trước khi sử dụng.
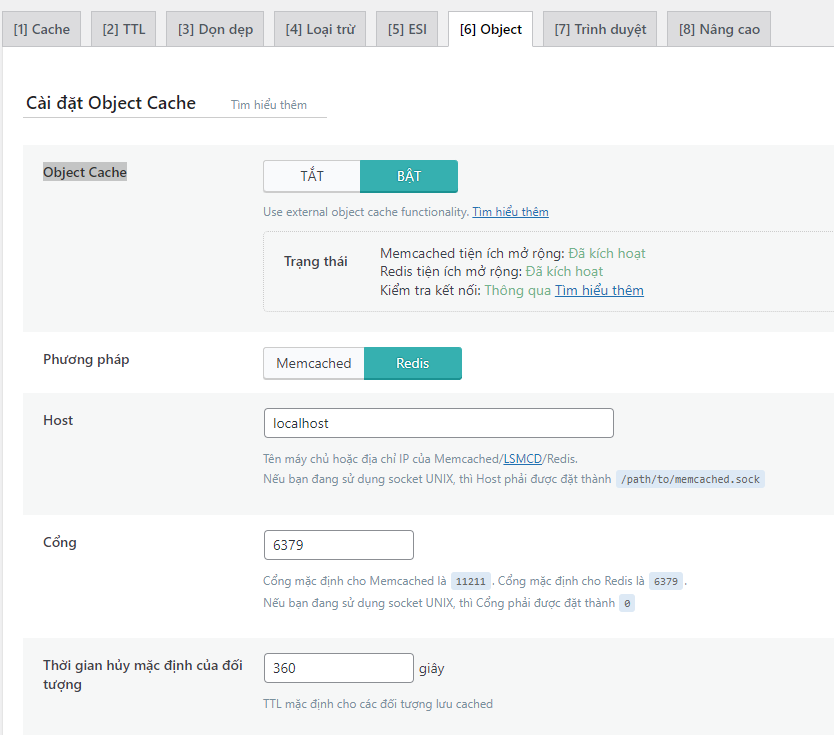
2.2.3. ở tag “Object Cache”
Tag này sử dụng 2 phương thức cache máy chủ chính đó là Memcached và Redis, 2 phương thức này đều phải được cài trên máy chủ LiteSpeed nếu bạn cài Cyberpanel thì trong lúc cài đặt bạn sẽ có tùy chọn hỏi xem có cài đặt Memcached và Redis hay không,
ở đây mình sẽ cho bạn hiểu sơ qua về 2 phương thức cache này
Memcached và Redis là gì?
Memcached và Redis đều là các hệ thống lưu trữ dữ liệu trong bộ nhớ. Bộ nhớ là một loại bộ nhớ tốc độ truy cập rất nhanh, được sử dụng để lưu trữ dữ liệu thường được truy cập thường xuyên.
Memcached là một hệ thống bộ nhớ đệm phân tán, nghĩa là dữ liệu được lưu trữ trên nhiều máy chủ. Điều này giúp cải thiện hiệu suất của ứng dụng bằng cách giảm tải trên máy chủ cơ sở dữ liệu. Memcached chỉ hỗ trợ dữ liệu key-value, nghĩa là dữ liệu được lưu trữ dưới dạng cặp khóa-giá trị.
Redis là một hệ thống lưu trữ dữ liệu trong bộ nhớ, hỗ trợ nhiều loại dữ liệu khác nhau, bao gồm key-value, hash, list, set, sorted set, và stream. Redis có thể được sử dụng để lưu trữ dữ liệu có cấu trúc hoặc dữ liệu có khối lượng lớn.
Ưu điểm và nhược điểm của Memcached và Redis
Memcached
- Ưu điểm:
- Tốc độ truy xuất dữ liệu nhanh
- Dễ sử dụng
- Ít tài nguyên
- Nhược điểm:
- Chỉ hỗ trợ dữ liệu key-value
- Khó mở rộng
Redis
- Ưu điểm:
- Hỗ trợ nhiều loại dữ liệu
- Có thể mở rộng
- Có thể sử dụng để lưu trữ dữ liệu có cấu trúc hoặc dữ liệu có khối lượng lớn
- Nhược điểm:
- Khó cấu hình hơn Memcached
- Cần nhiều tài nguyên hơn Memcached
So sánh Memcached và Redis
| Tính năng | Memcached | Redis |
|---|---|---|
| Loại hệ thống | Bộ nhớ đệm phân tán | Hệ thống lưu trữ dữ liệu trong bộ nhớ |
| Dữ liệu lưu trữ | Dữ liệu key-value | Nhiều loại dữ liệu, bao gồm key-value, hash, list, set, sorted set, và stream |
| Tốc độ truy xuất dữ liệu | Nhanh | Nhanh |
| Dễ sử dụng | Dễ sử dụng | Khó cấu hình hơn Memcached |
| Cấu hình | Dễ cấu hình | Khó cấu hình hơn Memcached |
| Tài nguyên sử dụng | Ít tài nguyên | Cần nhiều tài nguyên hơn Memcached |
| Ứng dụng | Thích hợp cho các ứng dụng cần tốc độ truy xuất dữ liệu cao | Thích hợp cho các ứng dụng cần lưu trữ dữ liệu có cấu trúc hoặc dữ liệu có khối lượng lớn |
Kết luận
Memcached và Redis đều là các hệ thống lưu trữ dữ liệu trong bộ nhớ có thể được sử dụng để cải thiện hiệu suất của ứng dụng. Memcached là một lựa chọn tốt cho các ứng dụng cần tốc độ truy xuất dữ liệu cao, trong khi Redis là một lựa chọn tốt cho các ứng dụng cần lưu trữ dữ liệu có cấu trúc hoặc dữ liệu có khối lượng lớn.
Để dễ hiểu hơn cho người mới bắt đầu, có thể so sánh Memcached và Redis với hai loại tủ lạnh khác nhau.
- Memcached giống như một tủ lạnh mini, chỉ có thể lưu trữ một số lượng nhỏ thực phẩm. Tuy nhiên, tủ lạnh mini thường có thể truy cập thực phẩm nhanh hơn tủ lạnh lớn.
- Redis giống như một tủ lạnh lớn, có thể lưu trữ nhiều loại thực phẩm khác nhau. Tủ lạnh lớn có thể truy cập thực phẩm chậm hơn tủ lạnh mini, nhưng nó có thể lưu trữ nhiều thực phẩm hơn.
Ví dụ: nếu bạn có một trang web nhỏ với ít người dùng, bạn có thể sử dụng Memcached để lưu trữ các dữ liệu tĩnh, chẳng hạn như hình ảnh và CSS. Điều này sẽ giúp cải thiện tốc độ tải trang của trang web của bạn.
Nếu bạn có một trang web lớn với nhiều người dùng, bạn có thể sử dụng Redis để lưu trữ các dữ liệu động, chẳng hạn như dữ liệu người dùng hoặc dữ liệu giỏ hàng. Điều này sẽ giúp cải thiện hiệu suất của các ứng dụng của bạn.
Tất nhiên, đây chỉ là một cách so sánh đơn giản để hiểu Memcached và Redis. Để hiểu rõ hơn về hai hệ thống này, bạn có thể tìm hiểu thêm về các khái niệm và tính năng của chúng.
ở dòng “Object Cache”: chọn bật, ( kiểm tra trạng thái xem các dòng Memcached và redis đã bật chưa)
ở dòng “Phương pháp”: chọn phương pháp phù hợp với website của bạn
ở dòng “Host”: điền localhost
ở dòng “cổng”: điền 11211 cho Memcached hoặc 6379 cho Redis
ở dòng “Kết nối liên tục”: chọn “bật”
ở dòng “Cache WP-Admin”: chọn “bật”
ở dòng “Lưu trữ tạm thời”: chọn “bật”
các dòng còn lại để nguyên như ban đầu và chọn “Lưu thay đổi”

ở Tag “Trình duyệt”
ở dòng “Cache trình duyệt”: chọn “Bật”
ở dòng “TTL bộ nhớ cache của trình duyệt”: mình giữ nguyên giá trị
chọn “lưu thay đổi”
ở Tag “Nâng cao”
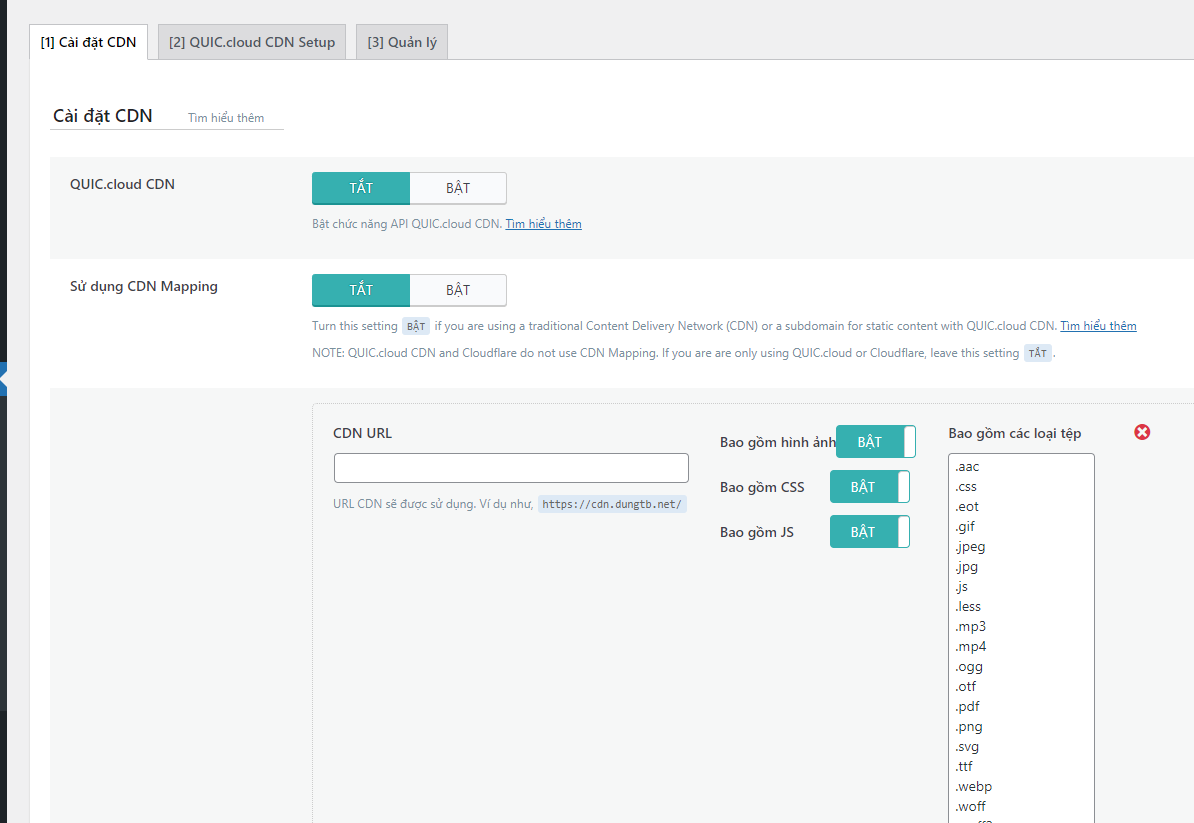
2.3. Cài đặt CDN
Với CDN chắc hẳn các bạn hay dùng Proxy status của CloudFlare để ẩn địa chỉ web, thì nó cũng gần tương tự như CDN.
CDN là viết tắt của Content Delivery Network, là một mạng lưới phân phối nội dung. CDN hoạt động bằng cách lưu trữ các tệp tĩnh của trang web, chẳng hạn như hình ảnh, CSS và JavaScript, trên các máy chủ được đặt ở nhiều vị trí khác nhau trên thế giới. Khi người dùng truy cập trang web của bạn, CDN sẽ gửi các tệp tĩnh từ máy chủ gần nhất với vị trí của người dùng. Điều này có thể giúp cải thiện tốc độ tải trang của trang web của bạn cho người dùng ở mọi nơi trên thế giới.
Có hai loại CDN chính:
- CDN tĩnh: CDN tĩnh chỉ lưu trữ các tệp tĩnh của trang web.
- CDN động: CDN động có thể lưu trữ cả các tệp tĩnh và các tệp động của trang web.
CDN ở LiteSpeed Cache là loại CDN tĩnh. LiteSpeed Cache lưu trữ các tệp tĩnh của trang web của bạn trên các máy chủ được đặt ở nhiều vị trí khác nhau trên thế giới. Khi người dùng truy cập trang web của bạn, LiteSpeed Cache sẽ gửi các tệp tĩnh từ máy chủ gần nhất với vị trí của người dùng. Điều này có thể giúp cải thiện tốc độ tải trang của trang web của bạn cho người dùng ở mọi nơi trên thế giới.
Lợi ích của CDN:
- Cải thiện tốc độ tải trang: CDN có thể giúp cải thiện tốc độ tải trang của trang web của bạn cho người dùng ở mọi nơi trên thế giới.
- Giảm tải trên máy chủ web: CDN có thể giúp giảm tải trên máy chủ web của bạn bằng cách lưu trữ các tệp tĩnh trên các máy chủ riêng.
- Tăng khả năng sẵn sàng: CDN có thể giúp tăng khả năng sẵn sàng của trang web của bạn bằng cách lưu trữ các tệp tĩnh trên nhiều máy chủ.
Nhược điểm của CDN:
- Chi phí: CDN có thể tốn kém, đặc biệt là nếu bạn cần lưu trữ một lượng lớn tệp.
- Quản lý: CDN có thể phức tạp để quản lý, đặc biệt là nếu bạn cần sử dụng nhiều CDN khác nhau.
Cách sử dụng CDN:
Để sử dụng CDN, bạn cần đăng ký dịch vụ CDN từ một nhà cung cấp CDN. Sau khi bạn đã đăng ký dịch vụ CDN, bạn cần cấu hình trang web của mình để sử dụng CDN. Các bước cấu hình sẽ khác nhau tùy thuộc vào nhà cung cấp CDN và loại CDN mà bạn sử dụng.
Ở tab này vì CDN sẽ có phí và các server của CDN không có tại Việt Nam nên mình sẽ không sử dụng dịch vụ này
vì vậy mình sẽ tắt dịch vụ này
2.4. Cài đặt tối ưu hóa hình ảnh
ở plugin LiteSpeed Cache ở thanh sidebar bấm vào “tối ưu hóa hình ảnh”
Chức năng tối ưu hóa hình ảnh của LiteSpeed Cache là một tính năng giúp giảm kích thước hình ảnh của trang web của bạn mà không làm giảm chất lượng hình ảnh. Điều này có thể giúp cải thiện tốc độ tải trang của trang web của bạn và cải thiện trải nghiệm người dùng.
Chức năng tối ưu hóa hình ảnh của LiteSpeed Cache sử dụng một số kỹ thuật để giảm kích thước hình ảnh, bao gồm:
- Nén: Chức năng này sử dụng các thuật toán nén để giảm kích thước hình ảnh mà không làm giảm chất lượng hình ảnh.
- Giảm kích thước: Chức năng này giảm kích thước hình ảnh mà không làm giảm chất lượng hình ảnh.
- Tạo phiên bản WebP: Chức năng này tạo phiên bản WebP của hình ảnh, có thể giúp giảm kích thước hình ảnh hơn nữa.
Để sử dụng chức năng tối ưu hóa hình ảnh của LiteSpeed Cache, bạn cần bật tính năng này trong cài đặt của plugin. Sau khi tính năng này được bật, sẽ tự động tối ưu hóa tất cả hình ảnh trên trang web của bạn.
Dưới đây là một số lợi ích của việc sử dụng chức năng tối ưu hóa hình ảnh:
- Cải thiện tốc độ tải trang: Hình ảnh có thể chiếm một phần lớn kích thước của trang web của bạn. Việc tối ưu hóa hình ảnh có thể giúp giảm kích thước của trang web của bạn, dẫn đến tốc độ tải trang nhanh hơn.
- Cải thiện trải nghiệm người dùng: Tốc độ tải trang nhanh hơn có thể giúp cải thiện trải nghiệm người dùng của trang web của bạn.
- Tăng thứ hạng SEO: Tốc độ tải trang là một yếu tố quan trọng đối với SEO. Việc cải thiện tốc độ tải trang của trang web của bạn có thể giúp tăng thứ hạng SEO của bạn.
2.4.1. ở tag “Tóm tắt tối ưu hóa hình ảnh”
ở tag này chúng ta sẽ xem xét được khả năng tối ưu hình ảnh, và có thể gửi thêm yêu cầu tối ưu hóa đến máy chủ QUIC.cloud, còn các cài đặt chúng ta sẽ chuyển sang tag “Cài đặt tối ưu hóa hình ảnh ”
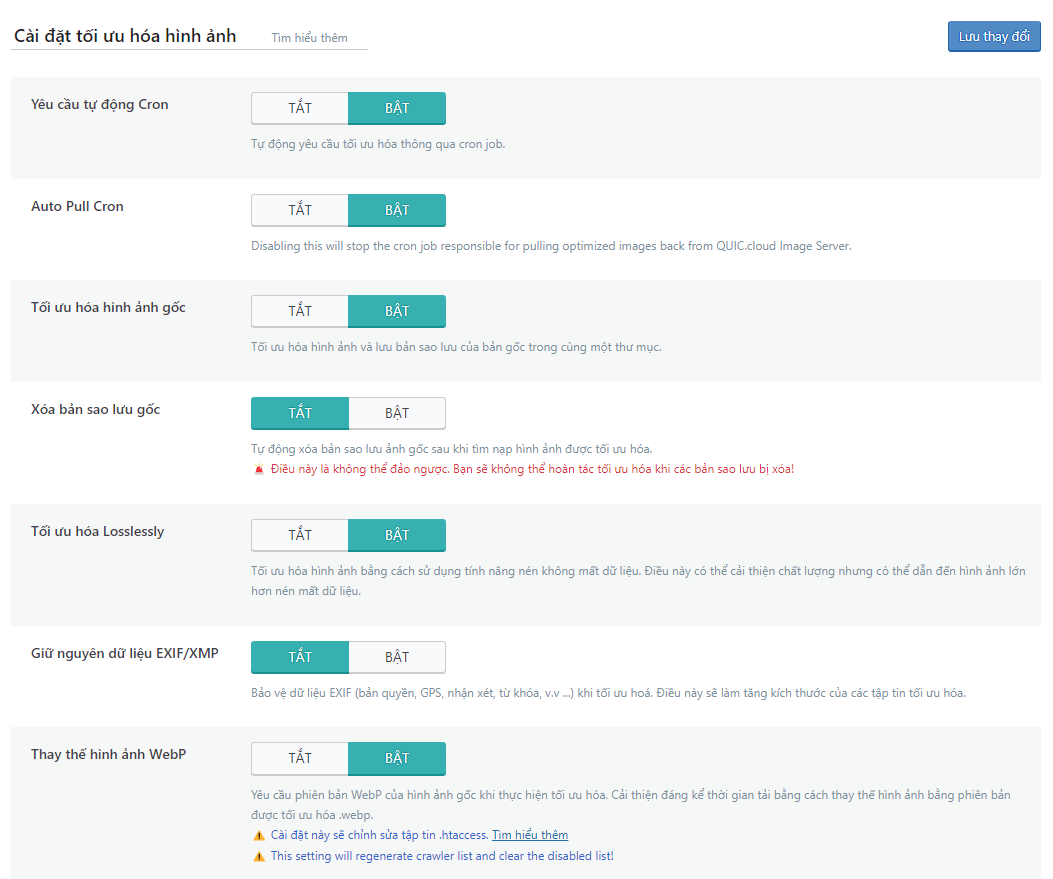
2.4.2. ở tag “Cài đặt tối ưu hóa hình ảnh”
ở dòng “Yêu cầu tự động Cron”: chọn “bật” chức năng này cho phép máy chủ sẽ tự động gửi các lệnh tối ưu hóa và nén hình ảnh
ở dòng “Auto Pull Cron”: chọn “bật” chức năng này cho phép lấy lại các hình ảnh được tối ưu hóa từ QUIC.cloud
ở dòng “Tối ưu hóa hình ảnh gốc”: chọn “bật” chức năng này cho phép Tối ưu hóa hình ảnh và lưu bản sao lưu của bản gốc trong cùng một thư mục.
ở dòng “Xóa bản sao lưu gốc”: chọn “Tắt” chức năng này sẽ xóa ảnh gốc và nên mình không khuyến khích sử dụng
ở dòng “Tối ưu hóa Losslessly”: chọn “bật” chức năng này Tối ưu hóa hình ảnh bằng cách sử dụng tính năng nén không mất dữ liệu. Điều này có thể cải thiện chất lượng nhưng có thể dẫn đến hình ảnh lớn hơn nén mất dữ liệu.
ở dòng “Giữ nguyên dữ liệu EXIF/XMP”: chọn “tắt” chức năng Bảo vệ dữ liệu EXIF (bản quyền, GPS, nhận xét, từ khóa, v.v …) khi tối ưu hoá. Điều này sẽ làm tăng kích thước của các tập tin tối ưu hóa. Nếu bạn nào muốn đăng ảnh có gắn định vị thì có thể cân nhắc sử dụng tính năng này
ở dòng “Thay thế hình ảnh WebP”: chọn “bật” chức năng này sẽ yêu cầu phiên bản Webp để tối ưu hóa, sẽ làm nhẹ đáng kể hình ảnh trên website của bạn, mình thấy các website lớn đang bắt đầu dùng nhiều và mình thấy nó rất đáng dùng

ở dòng “Định dạng WebP cho Extra srcset”: chọn “tắt” chức năng nàysẽ tạo phiên bản WebP cho các hình ảnh được sử dụng trong srcset của HTML. Khi một người dùng có trình duyệt hỗ trợ WebP truy cập trang web của bạn, LiteSpeed Cache sẽ gửi phiên bản WebP của hình ảnh thay vì phiên bản JPG hoặc PNG. Điều này có thể giúp cải thiện tốc độ tải trang của trang web của bạn cho người dùng đó. Tuy nhiên bạn chỉ nên sử dụng chức năng này nếu bạn chắc chắn rằng trang web của bạn không phụ thuộc vào các thuộc tính srcset của HTML. Vì vậy nếu không chắc chắn thì nên tắt tính năng này
ở dòng “Kiểm soát chất lượng hình ảnh WordPress”: các bạn có thể chọn chất lượng nén hình ảnh tốt hơn tùy theo nhu cầu sử dụng
Chọn “lưu thay đổi” để lưu thông tin
2.4. Cài đặt tối ưu trang
ở plugin LiteSpeed Cache ở thanh sidebar bấm vào “tối ưu trang”
2.4.1. ở tag “cài đặt CSS”
các chứ năng trong tag này sẽ nén CSS và loại bớt các CSS thừa, tuy nhiên việc nén này sẽ làm chậm tốc độ phản hồi của website, và kéo chậm tốc độ load trang, nên nếu website của bạn viết css tốt thì không nên sử dụng tính năng trong tag này, vì vậy chọn tắt tất cả
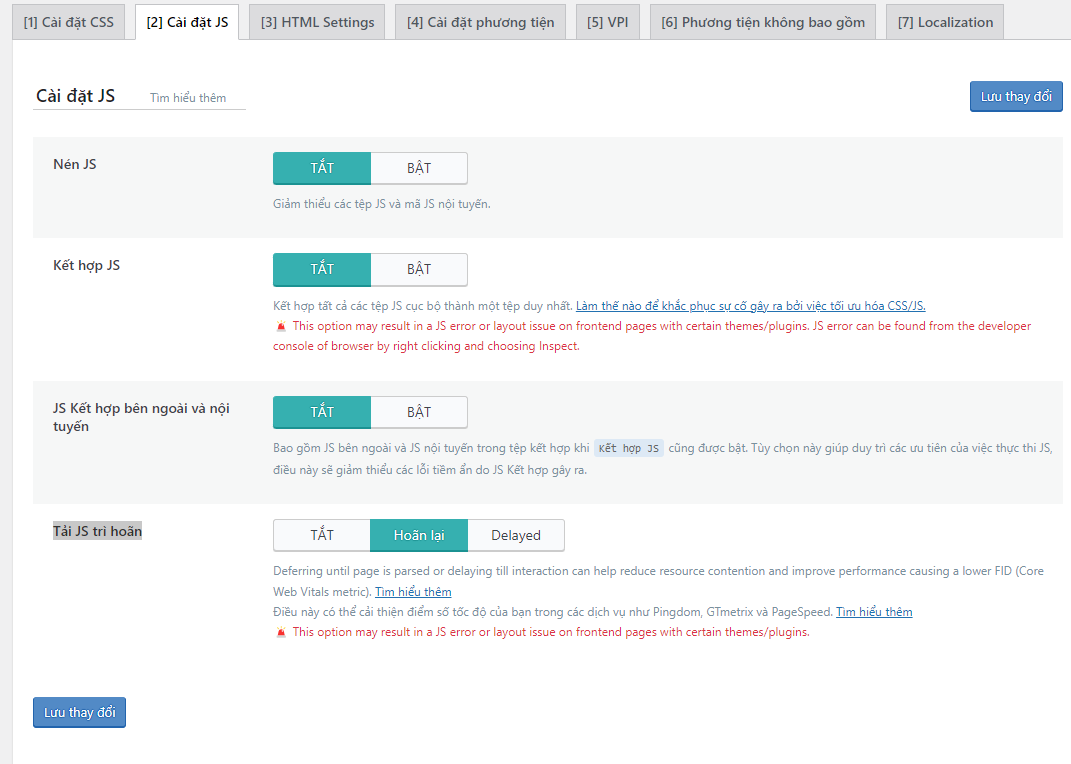
2.4.2. ở tag “cài đặt JS”
tương tự với CSS mình cũng sẽ không sử dụng tính năng nén JS tuy nhiên mình sẽ sử dụng tính năng “tải JS trì hoãn”
ở dòng “Nén JS”: chọn “tắt”
ở dòng “Kết hợp JS”: chọn “tắt”
ở dòng “JS Kết hợp bên ngoài và nội tuyến”: chọn “tắt”
ở dòng “Tải JS trì hoãn”: chọn “Hoãn lại”
Chọn “lưu thay đổi” để lưu thông tin

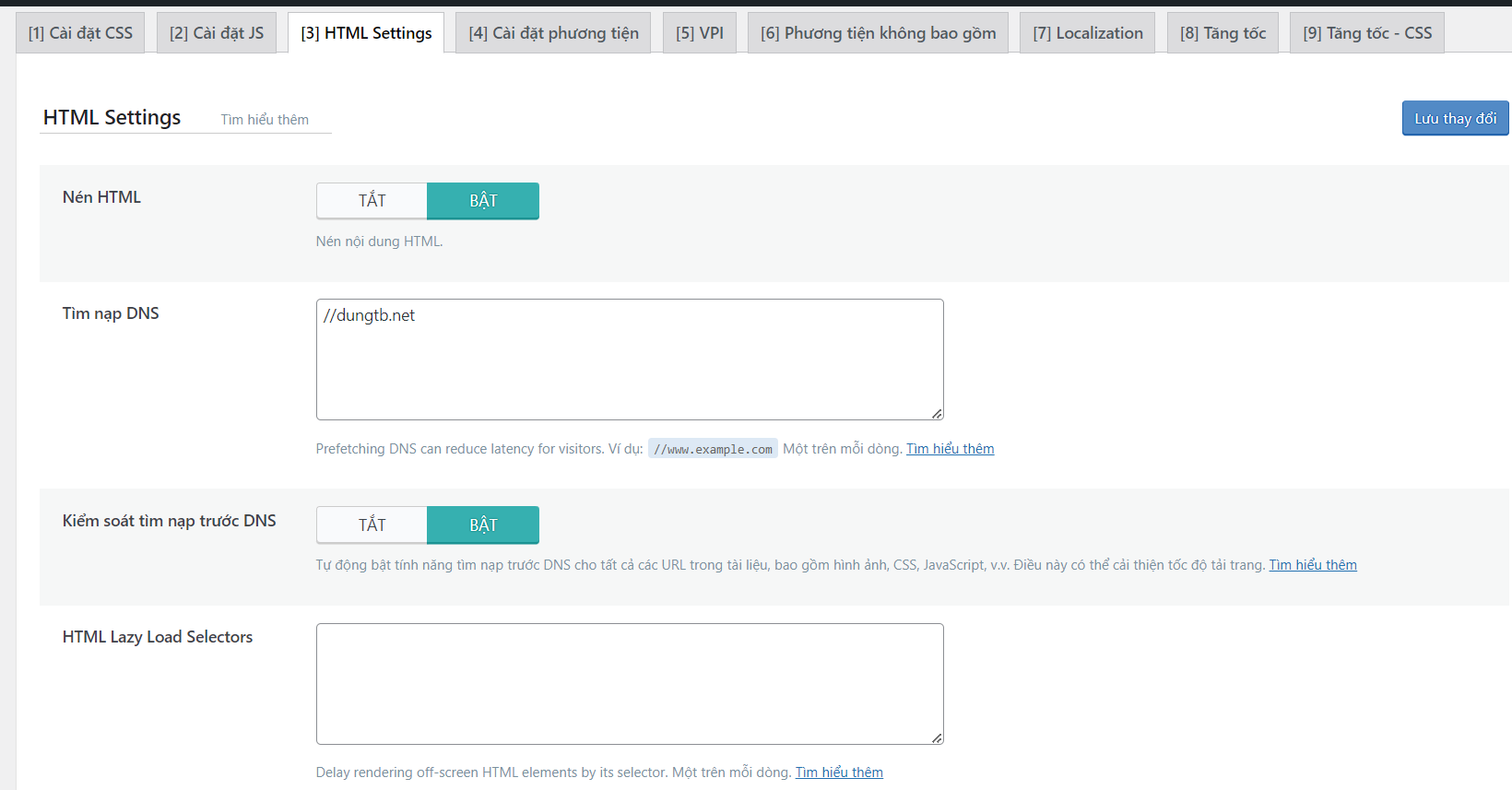
2.4.3. ở tag “HTML Settings “
ở dòng “Nén HTML”: chọn “bật” tính năng này giúp nến lại các html bỏ các khoảng trống và các chú thích code
ở dòng “Tìm nạp DNS”: điền “//www.example.com” ở đây mình điền “//dungtb.net”
ở dòng “Kiểm soát tìm nạp trước DNS”: chọn “bật” tính năng này giúp tìm các DNS nhanh hơn, làm giảm thời gian phản hồi trên trang
ở dòng “Xóa các chuỗi truy vấn”: chọn “tắt” tính năng này sẽ xóa các ký tự đằng sau theo dõi hành động của các mạng xã hội zalo, xóa chuỗi này sẽ khiên các kết quả quảng cáo bị sai do không đo lường được
ở dòng “Tải không đồng bộ Google Fonts”: chọn “bật” tính năng này sẽ giúp tải không đồng bộ fonts google, tối ưu tốc độ tải trang
ở dòng “Xóa bỏ Google Fonts”: chọn “bật” tính năng này sẽ giúp không tải google fonts nếu website không sử dụng
ở dòng “Gỡ bỏ WordPress Emoji”: chọn “bật” tính năng này sẽ giúp loại bỏ các biểu tượng emoji WordPress,
ở dòng “Gỡ thẻ Noscript”: chọn “tắt” tính năng này có thể làm lỗi website hoặc làm giảm bảo mật của website nên mình sẽ không sử dụng
Chọn “lưu thay đổi” để lưu thông tin

2.4.4. ở tag “Cài đặt phương tiện “
ở dòng “Lazy Load hình ảnh”: chọn “bật” tính năng này giúp chỉ tải hình ảnh khi người dùng kéo đến tầm nhìn, rất hữu ích trong việc cải thiện thời gian load trang, và giảm phản hồi máy chủ
ở dòng “Basic Image Placeholder”: điền “data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7” theo hướng dẫn
ở dòng “Trình giữ chỗ đáp ứng”: chọn “bật” tính năng này giúp giữ chỗ hình ảnh đáp ứng có thể giúp giảm bớt bố cục khi hình ảnh được tải. Điều này sẽ tạo ra trình giữ chỗ có cùng kích thước với hình ảnh nếu nó có thuộc tính chiều rộng và chiều cao.
ở dòng “Responsive Placeholder SVG”: điền “<svg xmlns=”http://www.w3.org/2000/svg” width=”{width}” height=”{height}” viewBox=”0 0 {width} {height}”><rect width=”100%” height=”100%” style=”fill:{color};fill-opacity: 0.1;”/></svg>” theo hướng dẫn
ở dòng “Responsive Placeholder Color”: click và chọn máu trắng, các bạn có thể chọn màu để phù hợp với backgroud của website
ở dòng “Xóa bỏ Google Fonts”: chọn “bật” tính năng này sẽ giúp không tải google fonts nếu website không sử dụng
ở dòng “Trình tạo đám mây LQIP”: chọn “tắt” tính năng này sẽ Sử dụng dịch vụ QUIC.cloud LQIP (Low Quality Image Placeholder) để tạo bản xem trước ảnh trong khi ảnh đó tải, thời gian tải ảnh trên website cũng khá nhanh nên không cần thiết phải tải 1 ảnh chất lượng thấp xuống trước làm gì, điều này làm máy chủ phải xử lý nhiều hơn, và ảnh chất lượng thấp cũng làm hỏng trải nhiệm người dùng
ở dòng “Tạo LQIP trong nền”: chọn “tắt”
ở dòng “Lazy Load Iframes”: chọn “bật” tính năng này giúp Tải iframe chỉ khi người dùng kéo đến. Các Iframes có thể là các trình phát youtube thêm vào… . Điều này có thể cải thiện thời gian tải trang bằng cách giảm các yêu cầu HTTP ban đầu.
ở dòng “Add Missing Sizes”: chọn “bật” tính năng này giúp cải thiện trải nghiệm người dùng bằng cách thêm các kích thước hình ảnh khác nhau vào bản cache của trang web. tính năng này có thể làm tăng kích thước và thời gian tạo của bản cache vì vậy mình không sử dụng
Chọn “lưu thay đổi” để lưu thông tin
2.4.5. ở tag “Cài đặt phương tiện “
ở dòng “Viewport Images”: chọn “bật” tính năng này giúp khi bạn bật tính năng Lazy Load sẽ tối ưu việc hiển thị các hình ảnh đầu tiên của trang để hiển thị tốt hơn
ở dòng “Viewport Images Cron”: chọn “bật”
Chọn “lưu thay đổi” để lưu thông tin
2.4.6. ở tag “Phương tiện không bao gồm“
ở tag này bạn có thể thêm các hình ảnh loại trừ mà bạn không muốn sử dụng các tính năng như lazy load…
bạn điền đường dẫn các phần tử cần loại trừ vào và chọn “lưu thay đổi” để lưu thông tin.
2.4.7 ở tag “Localization“
Trước khi giới thiệu các dòng tôi sẽ nêu qua để các bạn hiểu khái niệm của Gravatar
Gravatar là một hình ảnh đại diện được liên kết với địa chỉ email của bạn. Hình ảnh đại diện này có thể được hiển thị ở nhiều nơi khác nhau, bao gồm:
- Trên trang web hoặc ứng dụng sử dụng Gravatar: Khi bạn đăng nhập vào một trang web hoặc ứng dụng sử dụng Gravatar, hình ảnh đại diện của bạn sẽ được hiển thị bên cạnh tên của bạn.
- Trong email: Nếu bạn sử dụng dịch vụ email hỗ trợ Gravatar, hình ảnh đại diện của bạn sẽ được hiển thị bên cạnh tên của bạn trong email.
- Trong các diễn đàn và cộng đồng trực tuyến: Nhiều diễn đàn và cộng đồng trực tuyến sử dụng Gravatar để hiển thị hình ảnh đại diện của người dùng.
Vì vậy với những website không dùng đến chức năng đăng nhập google thì sẽ không cần sử dụng Gravatar
ở dòng “Bộ nhớ đệm Gravatar”: chọn “tắt”
ở dòng “Cron bộ nhớ đệm Gravatar”: chọn “tắt”
ở dòng “Localize Resources”: chọn “tắt” tính năng này sẽ cho phép các bạn tải sẵn các file js của các website ví dụ facebook, để lưu sẵn trên máy chủ, khi load website sẽ không cần load từ máy chủ của bên khác nữa, tuy nhiên điều này ảnh hưởng khi các file js đó được cập nhật thì có thể gây lỗi tính năng.
Chọn “lưu thay đổi” để lưu thông tin
ở tag “tăng tốc” và ở tag “tăng tốc css ” giữ nguyên các giá trị
2.5. Cài đặt cơ sở dữ liệu
ở plugin LiteSpeed Cache ở thanh sidebar bấm vào “cơ sở dữ liệu”
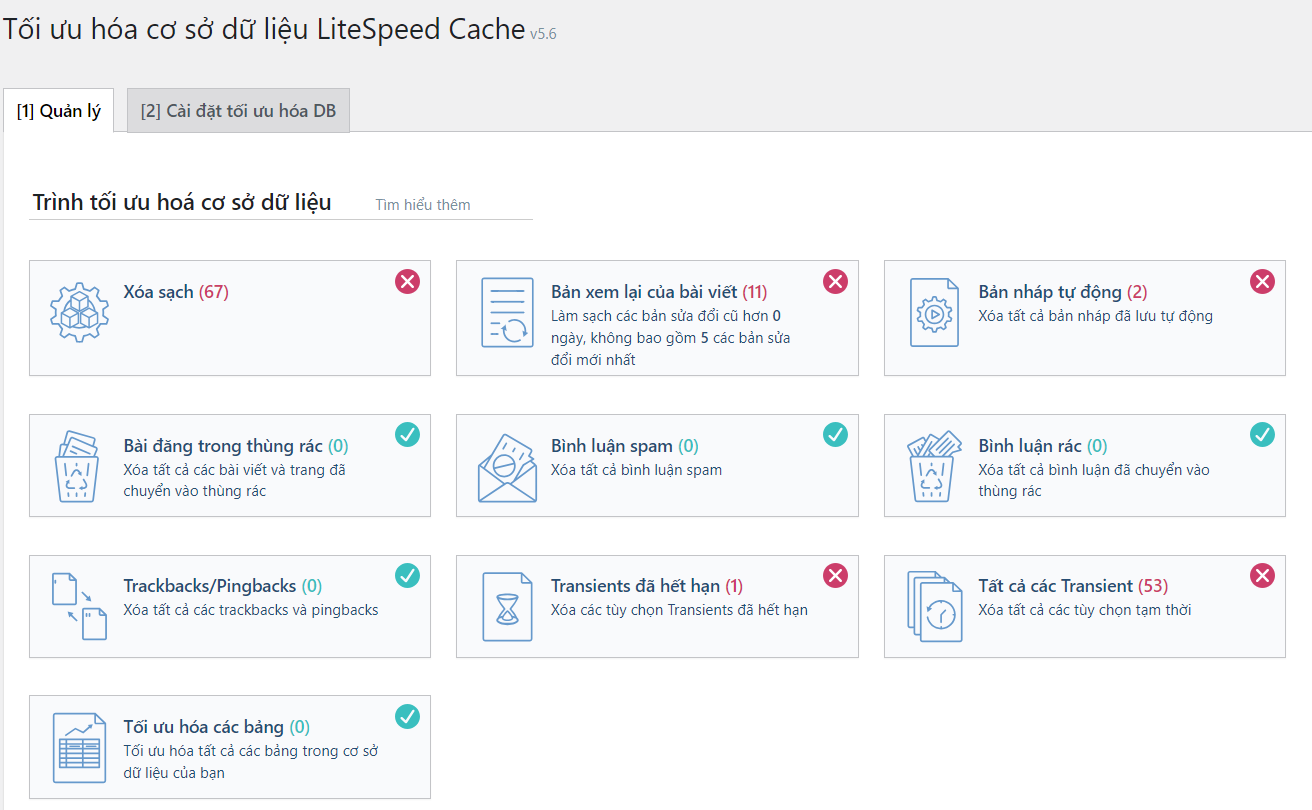
2.5.1. ở tag “Quản lý“
Trình tối ưu hoá cơ sở dữ liệu của LiteSpeed Cache là một tính năng giúp cải thiện hiệu suất của trang web của bạn bằng cách tối ưu hóa cơ sở dữ liệu của bạn.
Tính năng này hoạt động bằng cách thực hiện các tác vụ sau:
- Xóa các bản sửa đổi bài đăng, trang, và các bản lưu tự động: Các bản sửa đổi này không cần thiết và có thể làm chậm tốc độ tải trang web của bạn.
- Xóa các bài đăng và trang bị xóa: Các bài đăng và trang bị xóa vẫn chiếm dung lượng trên cơ sở dữ liệu của bạn, ngay cả khi chúng không còn hiển thị trên trang web của bạn.
- Xóa các bình luận bị đánh dấu là spam: Các bình luận bị đánh dấu là spam không cần thiết và có thể làm chậm tốc độ tải trang web của bạn.
- Xóa các trackbacks và pingbacks: Các trackbacks và pingbacks không cần thiết và có thể làm chậm tốc độ tải trang web của bạn.
- Tối ưu hóa các bảng cơ sở dữ liệu: Điều này có thể giúp cải thiện hiệu suất của các truy vấn cơ sở dữ liệu.
Trình tối ưu hoá cơ sở dữ liệu của LiteSpeed Cache là một tính năng hữu ích có thể giúp cải thiện đáng kể hiệu suất của trang web của bạn.
Dưới đây là một số lợi ích của việc sử dụng Trình tối ưu hoá cơ sở dữ liệu của LiteSpeed Cache:
- Tăng tốc độ tải trang web: Trình tối ưu hoá cơ sở dữ liệu có thể giúp giảm thời gian tải trang web của bạn bằng cách xóa các dữ liệu không cần thiết và tối ưu hóa cơ sở dữ liệu của bạn.
- Tăng hiệu suất cơ sở dữ liệu: Trình tối ưu hoá cơ sở dữ liệu có thể giúp cải thiện hiệu suất của các truy vấn cơ sở dữ liệu, điều này có thể dẫn đến hiệu suất tổng thể tốt hơn của trang web của bạn.
- Giảm dung lượng cơ sở dữ liệu: Trình tối ưu hoá cơ sở dữ liệu có thể giúp giảm dung lượng cơ sở dữ liệu của bạn, điều này có thể giúp cải thiện hiệu suất và tính ổn định của trang web của bạn.
Nếu bạn muốn cải thiện hiệu suất của trang web của mình, bạn nên cân nhắc sử dụng Trình tối ưu hoá cơ sở dữ liệu của LiteSpeed Cache.
2.5.2. ở tag “Cài đặt tối ưu hóa DB “
ở dòng “Số bản sửa đổi tối đa”: điền số lượng bản sửa bạn muốn thay đổi khi viết bài, mình chọn 5 là phù hợp tuy nhiên bạn nên cân nhắc dựa vào cách thức viết bài của bạn
Chọn “lưu thay đổi” để lưu thông tin
Phần 3: Tổng kết
đến đây về cơ bản bạn đã hoàn thành việc cài đặt và sử dụng plugin, bạn vui lòng đợi và kiểm tra lại kết quả bạn có thể kiểm tra sự thay đổi của website ngay tại mục “bảng điều khiển” hoặc một số website kiểm tra tốc độ như
bài viết đã hướng dẫn bạn cách sử dụng LiteSpeed Cache hiệu quả cách cài đặt từng tính năng mình đã liệt kê ở trên, bạn có thể tham khảo và điều chỉnh cho phù hợp với mục đích sử dụng của bạn, mọi góp ý xin gửi về dungtb.net@gmail.com
Bạn có thể tìm hiều các bài viết khác ở chủ đề Hosting tại đây